| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Git
- 카이호스트만
- java8
- Log
- AWS
- naver smartEditor
- athena
- 환경구성
- aws S3
- JavaScript
- intellij
- s3
- ibsheet
- jQuery
- 자바8
- AWS Glue
- db
- Study
- 자바스크립트
- #jQuery
- 인텔리J
- AWS SQS
- Java
- AWS Athena
- 환경 구성
- 자바
- 로그 데이터
- function
- 아이비시트
- aws lambda
- Today
- Total
목록DEV/기타 (6)
애매한 잡학사전
 [Intellij] DB 접속 후 쿼리 실행 시 한글 깨지는 현상 해결
[Intellij] DB 접속 후 쿼리 실행 시 한글 깨지는 현상 해결
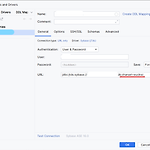
신규 프로젝트 투입 후 세팅을 처음부터 하다보니 몰랐던 문제들이 보여서 해결한 내용을 정리해 보려고 합니다. Intellij에서 DB 접속 후 console에서 쿼리 실행 시 DB 데이터의 한글이 깨지는 현상이 나타나서 보니 이 DB는 charset이 eucksc여서 별도 옵션을 줘야 한글이 정상적으로 출력되었습니다. 아래 이미지처럼 접속정보 마지막에 ;charset=eucksc 옵션을 추가하였습니다.
 개발(로컬) PC에 REDIS 테스트 환경 세팅
개발(로컬) PC에 REDIS 테스트 환경 세팅
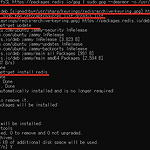
- 2022년 6월 27일 Redis for windows 는 공식적으로 지원하지 않기 때문에 개발pc에서 테스트를 하고 싶을 경우 Microsoft Store에서 Ubuntu 22.04 LTS 를 설치해서 사용할 수 있습니다. - 공식 홈페이지 Redis Redis is an open source (BSD licensed), in-memory data structure store, used as a database, cache, and message broker redis.io - 설치 명령어 curl -fsSL https://packages.redis.io/gpg | sudo gpg --dearmor -o /usr/share/keyrings/redis-archive-keyring.gpg echo "d..
 IntelliJ Ultimate CSS minify 처리하기
IntelliJ Ultimate CSS minify 처리하기
- 개요 웹 사이트의 성능 향상을 위해서 CSS 파일을 minify 처리하기로 하여 구글링 중 Jetbrains 사이트에 실시간으로 처리할 수 있는 방법이 있길래 이미지를 포함하여 정리해 보았습니다. - 적용 순서 1. Node.js 설치 2. CSS 플러그인 설정 ( 인텔리j ) 3. File Watchers 플러그인 설치 4. csso-cli globally 설치 ( node.js npm 사용 ) 5. csso file Watcher 생성 6. 적용 확인 ※ 필수 플러그인 : CSS (인텔리j Ultimate에서만 지원), File Watchers - Node.js 설치 1. https://nodejs.org/en/ 홈페이지 접속 후 원하는 설치 파일을 다운로드 합니다. 2. 다운로드한 파일을 설치합..
 인텔리j Artifacts Output directory 초기화 될때 설정
인텔리j Artifacts Output directory 초기화 될때 설정
개발을 진행하다가 MAVEN 관련 리소스 작업이나 Clean을 하고 나면 항상 output directory가 초기화 되어서 계속 수정해줘야 하는게 짜증나서 찾아봤습니다. ㅡ,.ㅡ;; 모듈이 8개라 그 안에 war, war exploded 까지 하면 16개를 계속 수정해줘야 했었는데 왜 진작 찾아보지 않았을까 하는 후회가 될정도로 간단하네요 ㅎㅎ File > Settings > Build, Execution, Deployment > Build Tools > Maven > Importing 에서 Use Maven output directories 를 해제 하면 됩니다. 아래 이미지를 참고하세요!
실행 Ctrl + F11 : 바로 전에 실행했던 클래스 실행 디버깅 Ctrl + Shift + B : 브레이크 포인트 설정/해제 F11 : 디버깅 F8 : 디버깅 계속 F6 : 디버깅 한줄씩 실행(step over) F5 : 디버깅 한줄씩 실행 함수 내부로 들어감(step into) F7 : 현재 함수를 빠져나온다.(Step out / return) 소스 네비게이션 Ctrl + 마우스커서(혹은 F3) : 클래스나 메소드 혹은 멤버를 상세하게 검색하고자 할때 Alt + Left, Alt + Right : 작업창 이동 Ctrl + O : 해당 소스의 메소드 리스트를 확인하려 할때 F3 : 선언 위치로 이동 F4 : 클래스명을 선택하고 누르면 해당 클래스의 계층구조를 볼 수 있다. 문자열 찾기 Ctrl + F..
소개 Introduction 상속과 캐스케이딩1은 CSS의 기본적인 개념입니다. CSS를 사용하려면 이러한 것을 이해해야 합니다. 다행히 이해하기 어려운 것은 아닙니만, 몇가지 상세한 점은 기억하기 조금 어려울지도 모르겠습니다. Inheritance and the cascade are two fundamental concepts in CSS . Everyone who uses CSS needs to understand them. Fortunately, they aren’t very difficult to grasp, although some of the details may be a bit hard to remember. 두 개념은 밀접하게 연관되어 있지만, 서로 다릅니다. 상속이란 HTML 마크업에서 ..
